SEO-P-Link攻略・カスタマイズ・編集
 | 私の自動相互リンク集SEO-P-Linkの編集を行いました。 SEO-P-Linkって利用されている方が多いですけど、自分がしたい編集の方法が見つかりませんでした。 |
恐らく利用者のほとんどがHTMLやCSSに詳しい方ばかりなので、自己解決しているのでしょうね・・・・。
デザインで他のSEO-P-Linkサイトと差をつけましょう!!
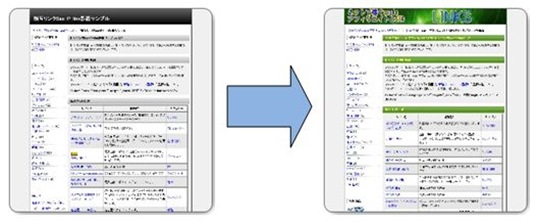
SEO-P-Linkのプレーンな状態がこちらです。かなりシンプルですよね。
そしてカスタマイズ後の私のSEO-P-Linkがこちら

簡単に私が行った編集は下記の通りになります。
- ①ヘッダー画像・フッター画像の変更
- ②タイトルテキストの非表示
- ③メニューのタイトルバーの変更
- ④サイドメニューの追加(やってませんけどオマケ)
①ヘッダー・フッターの画像の変更
まずヘッダーの背景画像のサイズを確認しておきましょう。
ヘッダーの背景画像は横幅800×縦幅80px
フッターの背景画像は横幅800×縦幅50px
となっております。交換したい画像をこれらのサイズにしておきましょう。
imgフォルダ(…/seoplink/img)内に画像があり、ヘッダーはbg_header.jpg、フッターはbg_footer.jpgとなっています。
HTML内の差し替えも面倒ですのでファイル名を上記の名前にして上書きしましょう。
②タイトルテキストを見えなくする
私の場合、SIRIUSというサイト生成ツールでヘッダー画像を作成しました。背景画像にタイトルも入力してあるため、デフォルトの白塗りつぶしのタイトルが邪魔になるんですよね。
デフォルトのタイトルテキストを非表示にする方法はCSSファイル(…/public_html/seoplink/css/style.css)のh1のところにヘッダーのタイトルの記述があるので、この28~38行の記述に下記の青文字を挿入してください
h1 { |
いろいろと「表示しない」というタグもあるのですが、抵抗があるので、見えないところに飛ばすという手法を取っています。
③メニューのタイトルバーの変更
ヘッダーやフッターの色に合わせてメニューバーも替えたいところですね。
imgフォルダ内のbg_right_title.jpgという名前になっています。横10×縦35pxという小さな企画でx軸(横方向)に繰り返しを行うことによってサイトの表示では実質800×35pxとなります。
10×35pxでなくても可能ですが、縦35pxの画像を用意してくださいね。
ちなみにメニューバーの文字の色はstyle.cssから編集します。
136行の右ブロックの下記の青文字の部分を変更しますデフォルトでは黒です。
「カラーコード」と検索して参照しましょう。
/*右ブロック*/ |
そして163行の中央ブロックの下記の青文字の部分を変更します。
/*中央ブロック*/ |
④サイドメニューの追加
サイドバーのメニューを追加したい場合は(…/seoplink/template/top.html)を編集します。
23行以下ですね。カテゴリーなどの記述をマネしましょう。
<div class="title">見出し名</div> |
<div class="title">リスト形式</div> |
さいごに
デフォルトではJPGファイルとなっているのですが、作成したファイルの画質が劣化する可能性があるため、PNGファイルにすると良いと思います。
SEO-P-Linkは拡張性があり、SEO効果も高いので、ぜひ利用してみてください。
この記事の読者はこんな記事も読んでいます
ご読了ありがとうございました

タグ
07/12/2011 | コメント/トラックバック(1) |













 ←ゆうちょ銀行より
←ゆうちょ銀行より

[…] 本ブログ内記事 ⇒ SEO-P-Link攻略・カスタマイズ・編集 でカスタマイズを紹介しております。 […]