ブラウザのアイコン・ロゴ:ファビコンの設定方法
| ウェブサイトを運営されている皆さん、オリジナルのファビコンを使っていますか? ファビコンって何?って方は読み進めてみてください。 |
ファビコン(Favicon)とは、ウェブサイトやウェブページに関連付けられたアイコンのことである。Favorite icon(フェイバリット・アイコン)という英語の語句を縮約したものである。(wikiより)
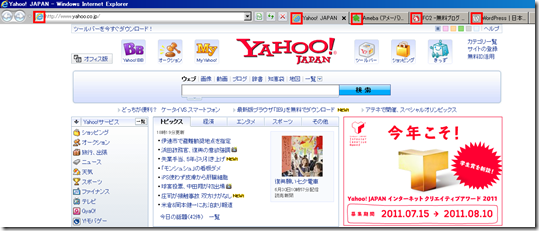
具体的に言えば
↓↓↓↓↓
□で囲った部分がファビコンとなります。
すっかりブラウザはマルチタブ化されましたからね。たくさんタブが並んだ時オリジナルのファビコンだと一段と目を引く訳です。
そこでこの記事内にギュギュッと各ブログサービスのファイビコンの設定の仕方を紹介します。
ファビコン作成には基本的に16×16(px)のサイズの画像(jpg, gif や png)を作成し、拡張子を「.ico」に変更します。そしてヘッダーにコードを入れるのが基本です。
サイズの変更はJtrim(フリーソフト)やこちらでリサイズしておきましょう。
ちなみにファビコンを設定できるのは、ワードプレス, FC2, シーサー, アメーバブログ,ジュゲム, ウェブリブログ,ココログ, 忍者ブログ です。
WordPress編
ぜひともオリジナルファビコンを設置していただきたいブログサービスです。
ブログのテンプレートなどオリジナリティが高いデザインのウェブサイトがワードプレスには多いですからね。ファビコンが無かったら「アレ?もったいない」と思ってしまいます。
ワードプレスにはヘッダー(header.php)にコードを足す方法とプラグインを利用して設定する方法があります。
①ヘッダー(header.php)にコードを足す方法
| <link rel="shortcut icon" href="<?php bloginfo('template_directory'); ?>/favicon.ico" /> |
以上のコードをヘッダー(header.php)内に記述します。
この場合ファビコンとなる画像名は「favicon.ico」となりますが、拡張子以外は適宜変更しても良いです。
そしてファビコン画像のアップロード先(FTP)は
| /ウェブサイトURL/public_html/wp/wp-content/themes/テンプレート名/・・・ |
テンプレート(テーマ)内のheader.phpやスタイルシートなどが並んている場所に放り込めば完了です。
②プラグインで設定する方法
プラグイン「Favicon Manager」をインストールします。
有効化し、左メニュー「設定」⇒「Favicons」⇒Location:に画像をアップロードしたURLを記述すれば完了です。
ヘッダーやFTPを使わず楽です。しかも画像を16pxにしなくても良いですし、拡張子もicoにしなくてもOKです。とても楽ですね。
特にこの方法ならテンプレート(テーマ)を変更しても受け継がれるのも良いですよね。
-WordPress編 完-
FC2ブログ編
カスタマイズ性に富んだアフィリエイトに持ってこいの無料ブログですね。
画像を16×16にしておき拡張子は「.ico」に変更しておきましょうね。
HTMLの<head>~</head>の間に
| <link rel="shortcut icon" href="http://○○○○/○/○/○/favicon.ico" /> |
のコードを挿入します。
あとはそのicoファイルをアップロードした先のURLを「”http://○○○○/○/○/○/favicon.ico"」部に記述してくださいね。
favicon.icoを一例としていますが、original.icoなど拡張子(.ico)であれば好きな名前をご利用ください。その際はちゃんと画像名とコード内の名前を合わせるのをお忘れなく。
-FC2編 完-
Amebaブログ
芸能人も利用していて伸びに伸びているブログサービスですね。
アメブロではico拡張子のファイルをアップロードできません。
\(^o^)/オワター になるのは早いですよ。
どこかico拡張子をアップロードできるブログサービス(FC2やSeesaaなど)やホームページスペースにアップロードすればOKです。もちろんサイズは16×16のicoファイル。
そして、アメブロにログインし、プロフィールの編集を選択します。
「HTMLタグなどをしようできるフリースペースは、こちらで編集可能です。」という部分があるのでそちらをクリックします。
| <link rel="shortcut icon" type="image/x-icon" href="http://・・・・/favicon.ico"> |
のコードをフリースペースに打ち込めばOK。
"http://・・・・/favicon.ico"にはファビコンのファイルの保存先を指定してくださいね。
-Ameba編 完-
Seesaaブログ編
こちらは1つのアカウントで20のブログを作れることが良いですね。アフィリエイトも可なので是非利用したいサービスですね。
シーサーブログでのファビコンの設定方法はFC2と同じ感じですね。
マイブログ⇒記事投稿⇒アップロード「ファイルの追加」でfavicon.icoをアップロード⇒あとは<HEAD>~</HEAD>の間に以下のコードを入力します。
| <link rel = "shortcut icon" href="http://・・・・/favicon.ico "> |
-Seesaa編 完-
JUGEMブログ編
SEOに強いブログというイメージです。アフィリエイトも可ですし。私はブログを始めるならFC2かJUGEMをおすすめしています。
まずは16×16の画像をつくる事が基本です。
①か②のどちらか一方でファビコンが設定できます。
①icoファイルを使う方法
16×16の画像をに替えてファイルをアップロードしたら以下のコードを<head>~</head>に挿入します。
| <link rel="shortcut icon" href="favicon.ico" /> |
②pngファイルを使う方法
16×16のpngファイルを用意してアップロードしたら以下のコードを<head>~</head>に挿入します。アップロード先のURLを「http://○○○.img.jugem.jp/○○○.png /」部に置き換えてください。
| <link rel="icon" type="image/png" href=http://○○○.img.jugem.jp/○○○.png /> |
-JUGEM編 完-
ウェブリブログ編
BIGLOBEがお届けするブログサービス。外部リンクをここまでかと抑えたもの。相互リンクができないのが難点。
①icoファイルを利用する方法
まずHTML(ヘッダー)の編集ができないので、不可能に思えますがこれもアメブロ同様に他のサービスにアップロードして、「管理画面」⇒「編集」⇒「表示項目設定」⇒「フリースペース編集」にて以下のコードを挿入します。
| <link rel="shortcut icon" href="http://○○○○/iwan.ico"> |
②gifファイルを利用する方法
別の方法もありますよ。gifファイルはアップロードできるので普通にアップロードします。あとは以下のコードをフリースペースに挿入します。
| <link rel="icon" href="アップロードしたGIF画像のURL" type="image/gif" /> |
-ウェブリブログ編 完-
ココログ編
サイズ・ファイルを調整した16×16pxのicoファイルを用意します。
コントロールパネル」タブ⇒「ファイル」タブ⇒「新規ファイルのアップロード」の「参照」⇒ 「ファイルの選択」にてアップロードします。
その後、
「ブログのサブタイトル(キャッチフレーズ)」 で以下ののコードを入力する。
| <link rel="shortcut icon" href=http://○○○/ico> |
-ココログ編 完-
忍者ブログ
無料ツールを提供してファンの多い忍者ツールズの1つである忍者ブログです。
16×16pxサイズのicoファイルを「ブログ管理画面」⇒「ファイルアップロード」にてアップロードする。
あとは以下のコードをHTML編集にて<head>~</head>の間に挿入するだけです。
| <link rel="shortcut icon" href="http://file.○○.blog.○○.jp/favicon.ico"> |
「http://file.○○.blog.○○.jp/favicon.ico」部は適切なものに変換。
-忍者ブログ編 完-
最後に
サイト内のデザインも面白いですが、こういうのも凝っていると面白いですよね。
こうした細かい作り込みは閲覧者にとっても安心感を与えると思います。
ブログと共にアイコンでサイトを覚えて貰いましょう!!
最後までご読了ありがとうございました。左バーのランキングに投票して頂けると励みになります。これからもコツコツ頑張ります。
この記事の読者はこんな記事も読んでいます
ご読了ありがとうございました

タグ
07/03/2011 | コメント/トラックバック(4) |
カテゴリー:ワードプレスプラグイン 画像編集














 ←ゆうちょ銀行より
←ゆうちょ銀行より

早速設定いたしました。
こんな事が出来るとは感激です。
情報有難うございます。
*4。
さとーゆーさん
こんにちは。
RENSUKEです。
以前、チャレンジして失敗^^;
理由も調べずに放置してました。
解りやすい記事を見させていただきながら
再度挑戦してみます。
ではでは、応援で~す(^o^)
今晩は、カズトモです。
僕もワードプレス使ってるので
プラグインがあるなら楽チンですね。
ちょっとした差別化ができるしいいですね。
検討してみよう。
応援します!
さとーゆーさん、こんにちは。
ブログの訪問&応援ありがとうございました。
とても分かりやすい記事で参考になります。
ファビコンを設定すると他のブログよりも目立つことができますね。
それでは応援です♪